Table of Contents
Środowisko i sterowanie
1. SI w środowisku
-
- Definicje:
- Sukces: zebrać złoto i przeżyć
- Wiedza o środowisku a priori:
- są jamy (możemy wpaść; czuć wiatr)
- jest wumpus (może nas zjeść; ma zapach)
- Możliwe akcje:
- Poruszanie się
- Strzelanie
- Podnoszenie złota
- Czynione obserwacje:
- Pole jest puste, czujemy zapach / wiatr
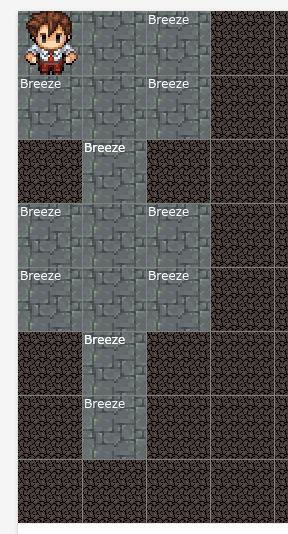
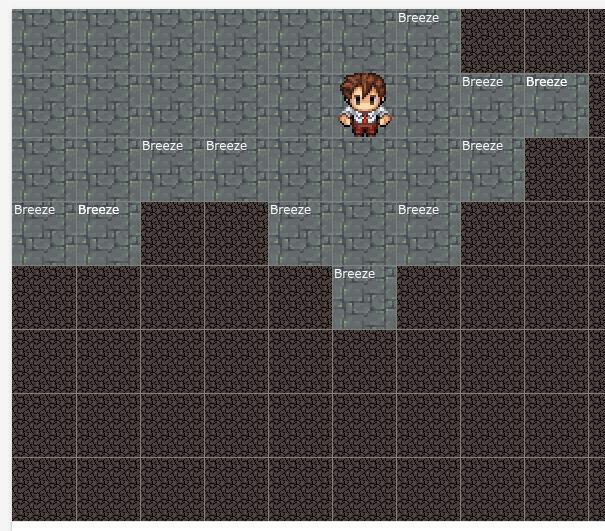
- Zagraj chwilę w Wumpus World Simulator
- 8x złoto, 8x wumpus
Strzałki - obracanie i poruszanie się
Enter - zbierz złoto
Spacja - strzał w sąsiednie pole - Mój rekord do pobicia: 12 450 pkt
- Jak chcielibyśmy, żeby zachowywał się inteligentny bot w Wumpus World?
2. Sterowanie
- Podstawa: Craig W. Reynolds "Steering Behaviors For Autonomous Characters" (1999)
Śledzenie, Ucieczka, Przybycie, Wyrównywanie, Pościg, Unikanie, Wędrowanie, Omijanie przeszkód, Podążanie ścieżką, Algorytm stada - Opis i symulacje w języku Processing: Chapter 6 w "Nature of Code"
- Jest to baza do całej dalszej części laboratorium - warto mieć otwarte “w tle”
- Będziemy pracować w języku Processing (konkretnie w wersji JavaScript = p5js)
- Nie wymaga żadnych edytorów, wszystkie zadania możemy robić w przeglądarce
- Edytor online: https://editor.p5js.org/
- Dokumentacja p5js: https://p5js.org/reference/
- “Nature of Code” w p5.js: noc-examples-p5.js
- Śledzenie i Ucieczka:
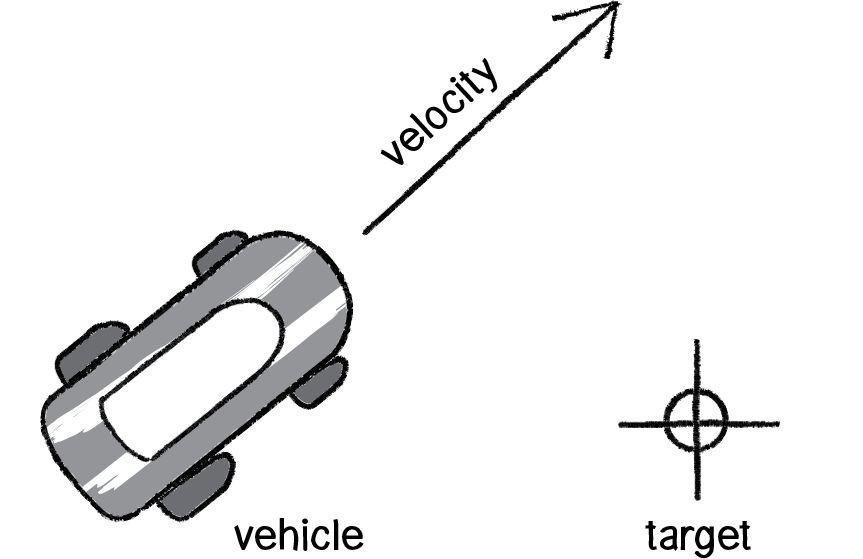
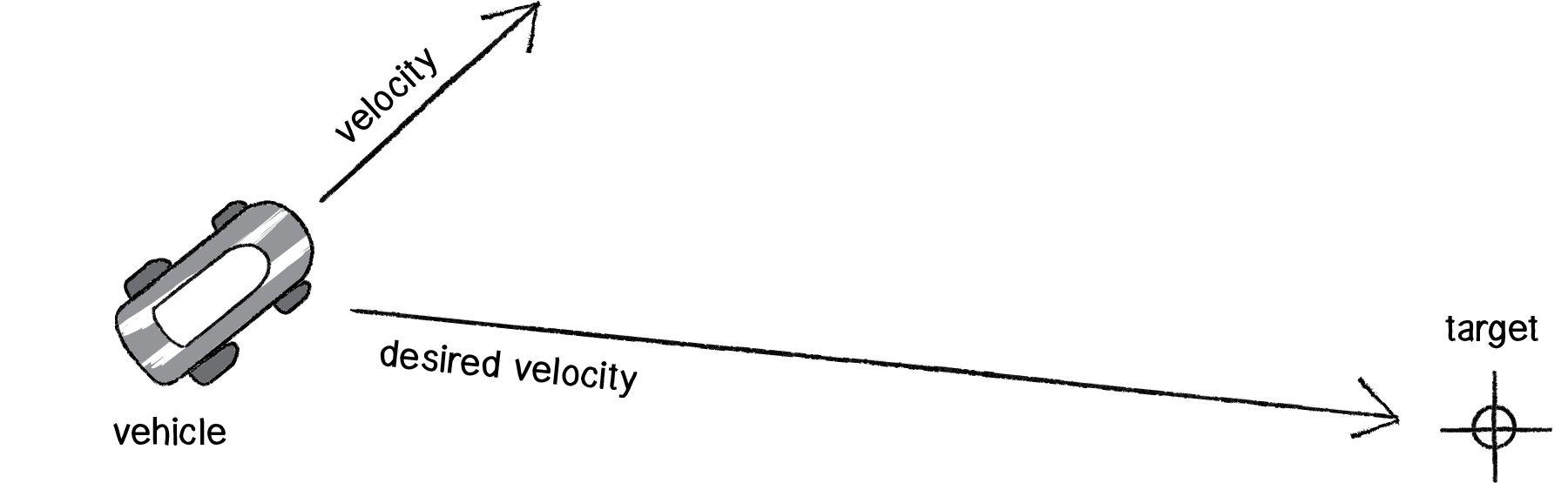
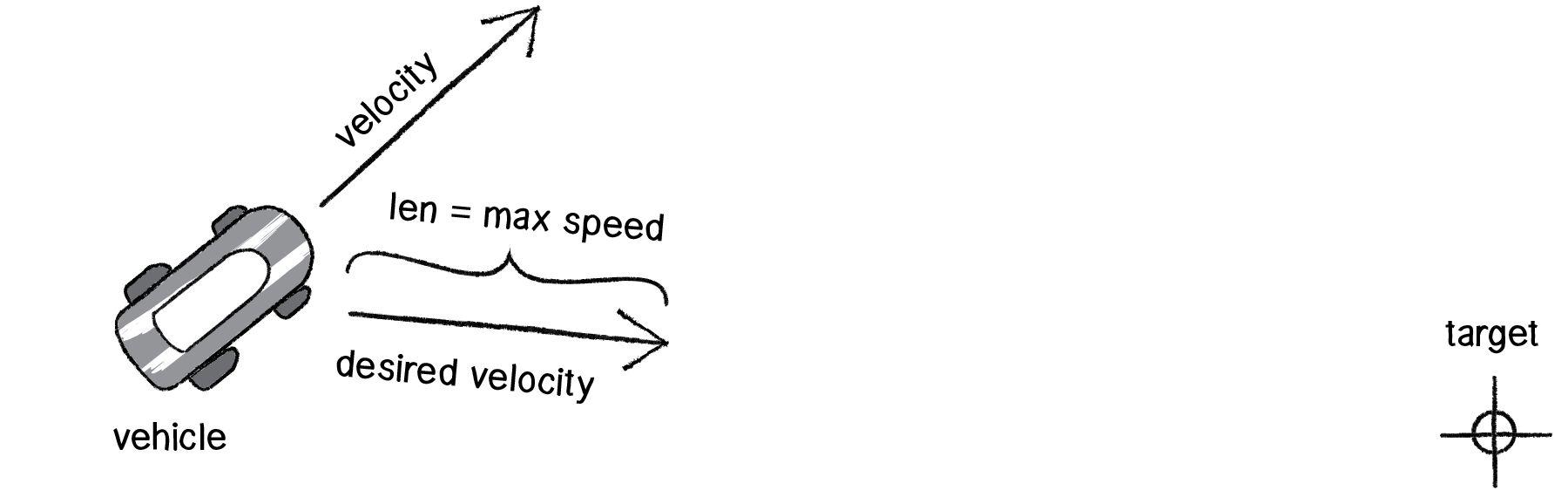
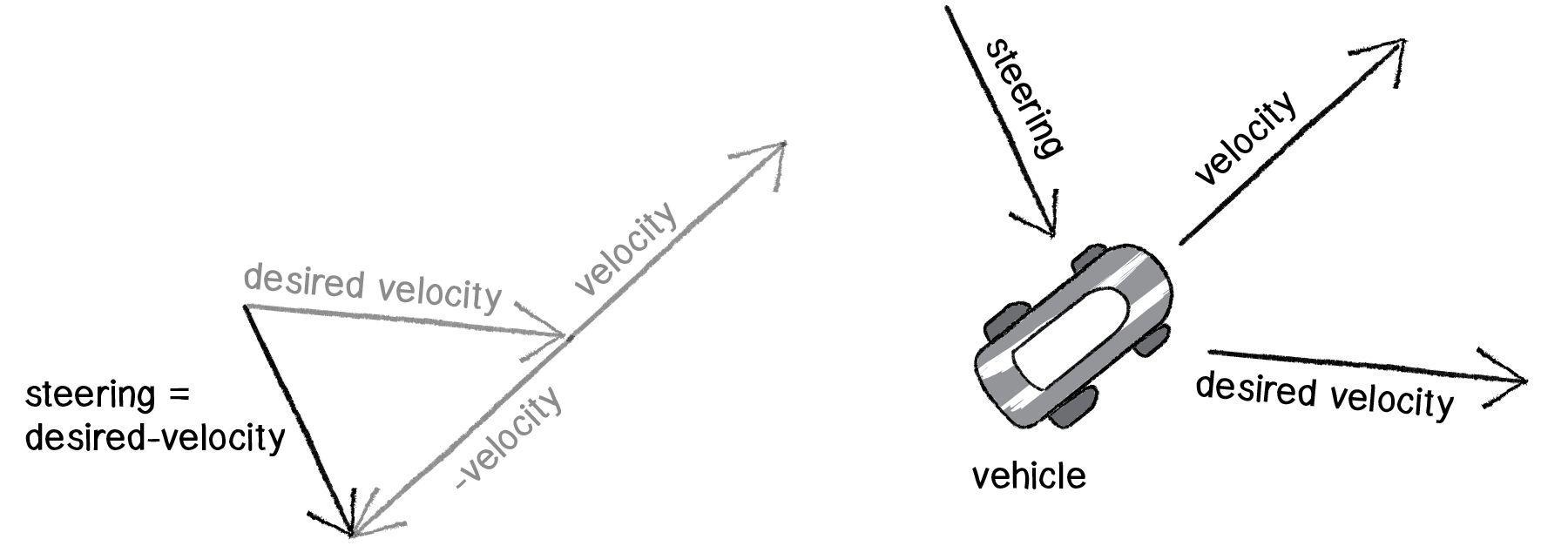
- Przypomnij sobie algorytm śledzenia (pewnie był już na wykładzie?) przeglądając sekcję 6.3 The Steering Force w “Nature of Code”





- Obejrzyj symulację śledzenia w Example 6.1: Seeking a target
- Otwórz kod w p5js (dla powyższego Example 6.1): noc-examples-p5.js/NOC_6_01_Seek
index.htmlsłuży do osadzenia ramki z symulacją (i załadowania odpowiednich plikówjs)sketch.jsto podstawowy plik symulacji: funkcjasetup()wywoływana jest jednorazowo na starcie, funkcjadraw()służy do każdorazowej aktualizacji stanu symulacji i przerysowania ekranuvehicle.jsto klasa opisująca pojedynczego boida (w kolejnych zadaniach będzie ich więcej); najważniejsze funkcje to te wywoływane wsketch.js, czyli:v.seek(mouse); //wyszukuje target (wektor desired) i ustala jaką "poprawkę" trzeba zrobić v.update(); //wylicza aktualne położenie zgodnie z aktualnymi parametrami v.display(); //rysuje boid w nowym położeniu
- Otwórz edytor online: https://editor.p5js.org/
- Możesz założyć konto (nie jest to konieczne do zajęć) - umożliwia ono zapisywanie swoich projektów
- Do nowego projektu wklej zawartość wszystkich trzech plików z przykładu
- Uruchom symulację
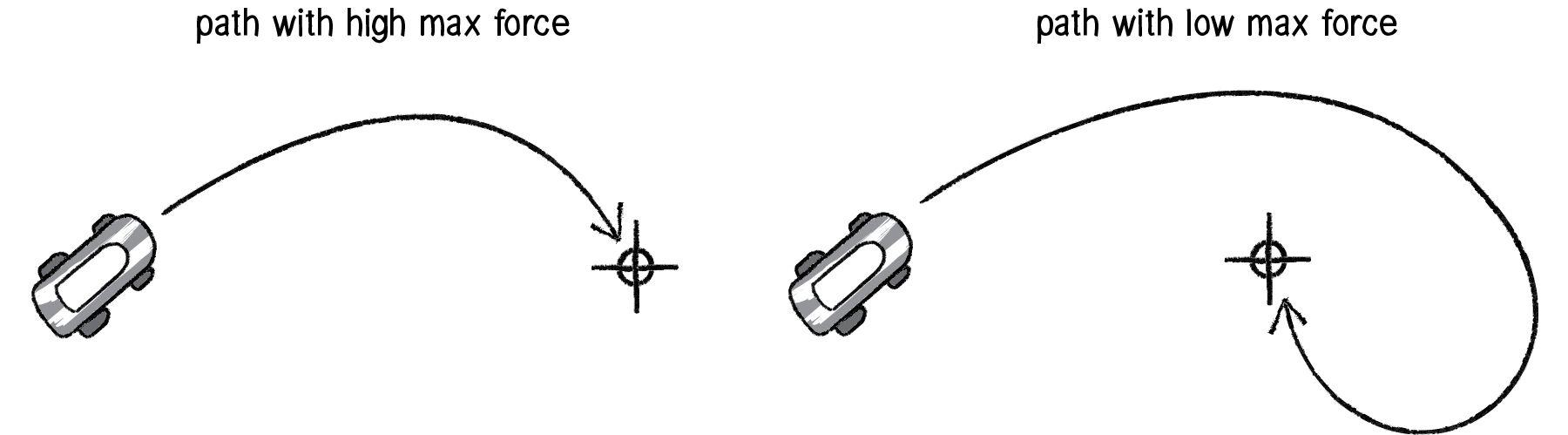
- Poeksperymentuj z parametrami w
vehicle.js, sprawdź jak wpływają na śledzenie:this.maxspeed = 8; this.maxforce = 0.2;
- W jaki sposób ze śledzenia zrobić ucieczkę?
- Chcemy zmierzać w kierunku przeciwnym do target (w tym przypadku kursora myszy) = wektor
desiredmusi mieć zmieniony zwrot - Wystarczy więc zmienić wyliczanie wektora
desired:desired = p5.Vector.sub(target, this.position); //szukanie desired = p5.Vector.sub(this.position, target); //ucieczka
- W razie potrzeby można zajrzeć do dokumentacji funkcji
p5.Vector.sub()
- Zadania do samodzielnej realizacji:
- [1.5 EXP] Ucieczka przed kursorem (modyfikacja NOC_6_01_Seek, jak wyżej), ale należy pozostawać wewnątrz granic (zob. Example 6.3: "Stay within walls" steering behavior, NOC_6_03_StayWithinWalls)
- [1.5 EXP] Wędrowanie zgodnie z pomysłem Reynoldsa (Sekcja 6.5 w Nature of Code może być przydatna)
- [2 EXP] Podążanie za zmieniającą się ścieżką (Zadanie 6.11 w Nature of Code) - uruchom, przeanalizuj i zmodyfikuj Example 6.6: Path following (NOC_6_06_PathFollowing)
- [2 EXP] Grupowe zbliżanie i unikanie ze zmieniającymi się wagami - co się wtedy dzieje (Zadanie 6.14 w Nature of Code)? Uruchom, przeanalizuj i zmodyfikuj Example 6.8: Combining steering behaviors: Seek and separate (NOC_6_08_SeparationAndSeek)
- [2 EXP] Stado, w którym każdy obiekt ma ograniczone pole widzenia (Zadanie 6.15 w Nature of Code) - uruchom, przeanalizuj i zmodyfikuj Example 6.9: Flocking (NOC_6_09_Flocking)